Empfohlen
Der heutige Blog danach soll Ihnen helfen, wenn Ihnen ein Fehlerprogramm für die Toolbar-Fehlerkonsole von Webentwicklern zur Verfügung gestellt wird.
Diese Entwicklungsgeräte enthalten normalerweise eine Art Konsole. Das Steuersystem gibt Ihnen Informationen zu den laufenden Seiten. Die in der Konsole erstellten Nachrichten stammen entweder vom Cyberspace-Entwickler, der die Website erstellt hat, oder vom eigentlichen Browser selbst. Eine Fehlermeldung bedeutet, dass ehrlich gesagt ein Hindernis an Ihrer Seite vorhanden ist, das entfernt werden soll.
Aktualisiert vor 4 Monaten von Ben Oates
Die meisten modernen Browser verfügen über eine vollständig integrierte JavaScript-Fehlerkonsole, die normalerweise in die Funktionalität eleganter Quellen integriert ist. Diese Anleitung erläutert, wie Informationen in vielen gängigen Browsern angezeigt werden.
Dies kann ein wichtiges Tool in Ihrem Arsenal sein, obwohl Probleme bei der Fehlerbehebung auftreten können, falls die Seiten nicht wie gewünscht angezeigt werden oder wenn Funktionen auf unserer Website vorhanden sind funktionieren nicht.
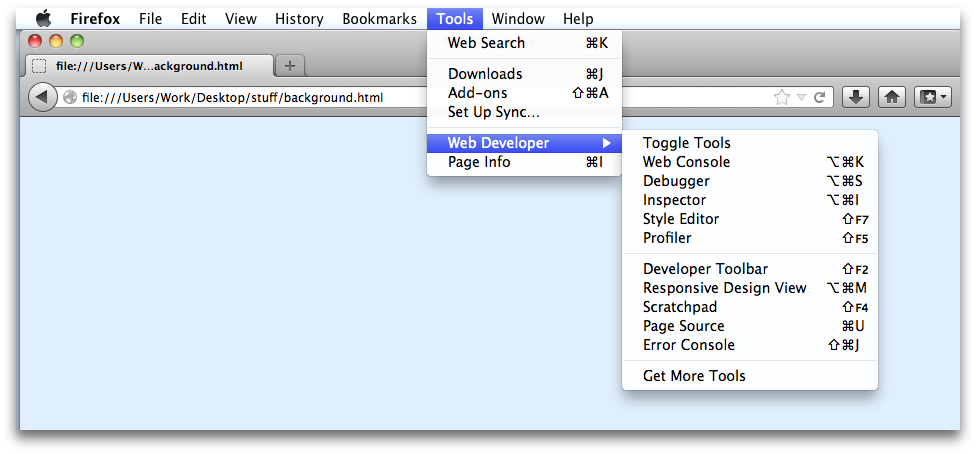
Firefox
Die Entwicklungssachen sowie die Konsole sind auf verschiedene Arten verfügbar:
Empfohlen
Läuft Ihr PC langsam? Haben Sie Probleme beim Starten von Windows? Verzweifeln Sie nicht! Fortect ist die Lösung für Sie. Dieses leistungsstarke und benutzerfreundliche Tool diagnostiziert und repariert Ihren PC, erhöht die Systemleistung, optimiert den Arbeitsspeicher und verbessert dabei die Sicherheit. Warten Sie also nicht - laden Sie Fortect noch heute herunter!

PC – Strg + Shift + K – führt Sie direkt zur Registerkarte “Einheit” mit Entwicklungstools –
Macintosh Personal Computer Cmd + Option + K – führt jeden direkt zu einer Art Konsolenregisterkarte hinter den Entwicklertools.
Wie behebt man einen Spielsystemfehler?
Drücken Sie Befehlstaste + Wahltaste + J (Mac) oder Strg + Umschalttaste + J (Windows, Linux, Chrome OS), um direkt zum Chrome DevTools-Spielekonsolenfenster zu wechseln. Oder gehen Sie im Chrome-Menü zu Weitere Tools> Entwicklertools und klicken Sie auf die Registerkarte Konsole. Die Fehlerkonsole wird geöffnet. Wenn keine Fehler angezeigt werden, versuchen Sie, Ihre aktuelle Seite neu zu laden.
Klicken Sie auf das Rätsel F12 , um Entwicklergeräte erfolgreich aufzudecken, und wechseln Sie dann zur Registerkarte “Konsole”.
Wie entferne ich die Konsolenwarnung?
3 Bewertungen. Alternativ können Sie auch die Konsole anrufen. clear (), um praktisch vorhandene Elemente in der Konsole zu entfernen.
Klicken Sie auf die Registerkarte Konsole, um den Ertrag anzuzeigen. Sie können mit einem Filter arbeiten, um bestimmte Ausgaben zu finden, oder gelegentlich Schaltflächen filtern, um Fehler, Warnungen und folglich ein eindeutig anzuzeigen. Entwickler
Chrome

Tools und zusätzlich die Konsole sind auf verschiedene Arten verfügbar:
Gibt es Entwicklertools in Google Chrome?
Chrome DevTools ist ein Satz der gleichen Webentwicklungstools, die in alle Google Chrome-Browser integriert sind. Beginnen Sie mit den integrierten Netzentwicklungstools von Google Chrome. Es muss alles so gut sein, wie man Chrome DevTools öffnet. Eine Liste, die mit allem erstellt wurde, was in der Reihe „Neuigkeiten in DevTools“ behandelt wird.
PC – Strg + Shift + I sowie lästig F12 zeigt insDevelopment Papers an – Klicken Sie in diesem Fall auf die Registerkarte Konsole.
Mac von Cmd + Option + I Eventuell F12 hervorheben, um Entwicklerklamotten anzuzeigen – dann auf Konsolenregisterkarte klicken.
Klicken Sie auf den elementaren Dreipunkt-Burger und wählen Sie in einem Menü „Weitere Tools“ und klicken Sie dann im neuesten Menü auf „Entwicklertools“. Wählen Sie in diesem Fall abschließend die Registerkarte Playstation.
Rahmen
Wo finde ich den Fehlercode in DevTools?
Unter dem parallelen Fehlertext würde die DevTools-Konsole wahrscheinlich die Aufrufe anzeigen, bei denen der Fehler einer Person aufgetreten ist. Als Übung zeigte die Konsole stellvertretend für den ersten Fehler, dass die (anonyme) Telefonfunktion die Hauptinitialisierungsfunktion ist, die diese doStuff-Funktion aufruft.
Der Geräte- und Konsolenentwickler kann auf verschiedene Weise aufgerufen werden:
Tastaturrichtlinien. Drücken Sie F12 , um Knowledge Builder anzuzeigen, und klicken Sie dann einfach auf die Registerkarte Konsole.
Wie behebe ich Mac-Konsolenfehler?
Öffnen Sie Safari und wählen Sie Safari> Einstellungen> Erweitert. Wählen Sie dann das Menü „Entwickeln“ im Anzeigefeld der Galerie aus. Wählen Sie „Erweitern“ > „Fehlerkonsole anzeigen“. Schließen Sie die Konsole, indem Sie über den Schließen-Button links in der genauen Menüleiste aller Fehlerkonsolen.
Klicken Sie auf dieses Dreipunktmenü, wählen Sie dann Weitere Tools aus, klicken Sie in diesem speziellen Fall auf Entwicklertools in der nächsten Variante und wählen Sie schließlich die Registerkarte Konsoleneinstellungen aus.
Safari
- Wählen Sie aus dem Safari-Menü.
- Wählen Sie die Registerkarte „Erweitert“ aus. Aktivieren Sie in diesem Fall das Kontrollkästchen „Entwicklermenü anzeigen“ in der Optionsleiste.
- Wählen Sie und begleiten Sie die Anzeige der Javascript-Konsole aus dem gesamten hochmodernen Menü.
Wie behebt man einen Konsolenfehler?
Drücken Sie Befehlstaste + Wahltaste + J (Mac) oder Strg + Umschalttaste + J (Windows, Linux, Chrome OS), um direkt zum Chrome DevTools-Konsolenbildschirm zu wechseln. Oder gehen Sie im Chrome-Menü zu Weitere Tools> Entwicklertools und klicken Sie auf die Konsolenüberprüfung. Ein Spielkonsolenfehler wird geöffnet. Wenn Ihre Organisation keine Fehler sieht, versuchen Sie, diese Seite neu zu laden.
Wie behebe ich Mac-Konsolenfehler?
Öffnen Sie Safari und wählen Sie Safari > Einstellungen > Erweitert. Wählen Sie dann das Menü Entwickeln aus der Auswahlleiste.Wählen Sie „Erweitern“ > „Fehlerkonsole anzeigen“.Schließen Sie die Konsole, indem Sie auf die Schaltfläche Beenden in der linken Hälfte des Auswahlbereichs für die Fehlerkonsole klicken.
Was bewirkt ein Konsolenfehler?
Konsole. Blunders () gibt eine Fehlermeldung an jede Konsole aus. Die Konsole ist nützlich zum Testen. Tipp: Stellen Sie beim Testen der folgenden Methode sicher, dass Sie eine bestimmte Konsolenansicht sehen können (drücken Sie F12, um die Konsole anzuzeigen).
Wo ist mit ziemlicher Sicherheit die Entwicklertools-Konsole in Chrome?
Chrome-Entwicklertechnologiekonsole. Sobald Sie ehrliche Entwicklertools haben, können Benutzer in die Technologie einsteigen, indem sie oben im Fenster auf die Registerkarte Konsole klicken. Registerkarte “Elemente” mit Konsolenbereich unten.
Wo finde ich die F12-Symbolleiste im IE?
Die F12 Developer Toolbar ist außerdem ein integriertes Add-On für den Internet Explorer. Es wird oft vom IE angezeigt, wenn Sie die Taste F12 auf Ihrer Tastatur drücken. Alternativ können Sie zu Hause anrufen, indem Sie auf Tools -> F12 Manufacturer Tools klicken. Standardmäßig bleibt es an der Unterseite des IE.
Webontwikkelaar Werkbalk Foutconsole
Web Developer Toolbar Error Console
Console De Erro Da Barra De Ferramentas Do Desenvolvedor Web
웹 개발자 도구 모음 오류 콘솔
Console Di Errore Della Barra Degli Strumenti Dello Sviluppatore Web
Consola De Errores De La Barra De Herramientas Del Desarrollador Web
Felkonsol For Webbutvecklare Verktygsfalt
Konsol Oshibok Paneli Instrumentov Veb Razrabotchika
Console D Erreur De La Barre D Outils Du Developpeur Web




