Consigliato
Il post del blog di oggi ha lo scopo di supportarti quando ricevi un codice di errore della console di errore della barra degli strumenti di alexa dello sviluppatore web.
Questa progressione di dispositivi di solito include una console. Il corpo di controllo fornisce informazioni sulle pagine effettivamente in esecuzione. I messaggi registrati nella console si avvicinano o dallo sviluppatore web che ha creato direi il sito web o dal browser stesso. Un messaggio di errore significa che c’è un ostacolo all’interno della tua estremità che deve essere rimosso.
Aggiornato 4 settimane fa a partire dal Ben Oates
La maggior parte dei browser moderni ha una console di controllo degli errori JavaScript incorporata, che di solito è integrata nella funzionalità di strumenti eleganti. Questa guida spiega il modo più semplice in cui le informazioni vengono visualizzate in molti browser diffusi.
Questo può rivelarsi uno strumento importante nel tuo arsenale, anche se possono sorgere problemi di risoluzione dei problemi se le pagine vengono visualizzate invece di essere visualizzate come previsto o se le funzionalità del nostro sito Web sono non funziona.
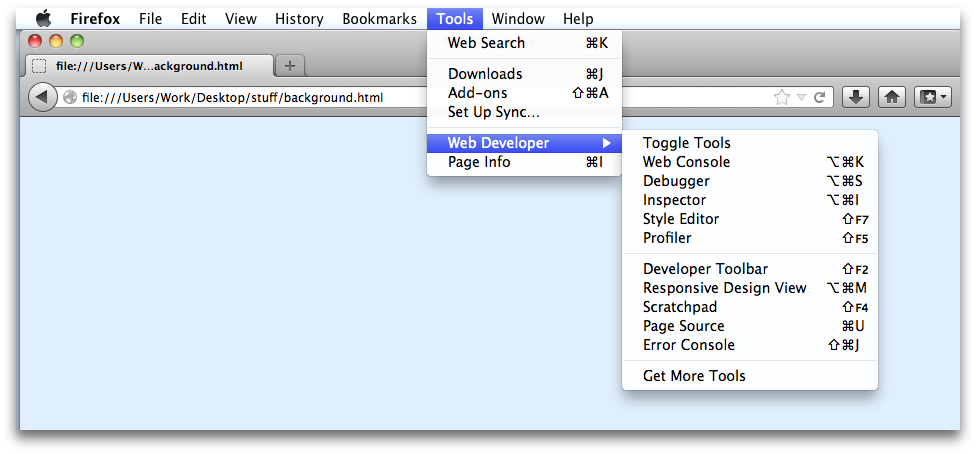
Firefox
Gli strumenti di sviluppo e la mia console sono disponibili in diversi modi:
Consigliato
Il tuo PC è lento? Hai problemi ad avviare Windows? Non disperare! Fortect è la soluzione per te. Questo strumento potente e facile da usare diagnosticherà e riparerà il tuo PC, aumentando le prestazioni del sistema, ottimizzando la memoria e migliorando la sicurezza nel processo. Quindi non aspettare: scarica Fortect oggi!

PC – Strg + Shift + K – porta qualcuno direttamente alla scheda della console con gli strumenti di sviluppo –
mac Cmd + Option + K – generalmente tutti direttamente alla scheda della console dietro i particolari strumenti di sviluppo.
Come fa una persona a correggere un errore della console?
Premi Comando + Opzione + J (Mac) o Ctrl + Maiusc + J (Windows, Linux, Chrome OS) per andare direttamente nella finestra della console di Chrome DevTools. Oppure vai su Altri strumenti> Strumenti per sviluppatori nella selezione del cibo di Chrome e fai clic sulla scheda Console. Si apriranno le console di gioco di errore. Se non vedi alcuna sfida, prova a ricaricare la pagina.
Fai clic sul puzzle F12 specifico per scoprire i dispositivi degli sviluppatori e vai alla scheda Console.
Come faccio a eliminare gli avvisi del sistema di gioco?
3 recensioni. In alternativa, puoi chiamare la console. pay off() per rimuovere tutti gli elementi esistenti nella console particolare.
Fare clic sulla scheda Console per visualizzare il rendimento. Puoi utilizzare un filtro per comprendere l’output specifico o, a volte, filtrare i pulsanti per visualizzare correttamente errori, avvisi e così via. Sviluppatore
Chrome

Gli strumenti e la console sono disponibili in diversi modi:
Ci sono alcuni strumenti per sviluppatori in Google Chrome?
Chrome DevTools è davvero un insieme di strumenti di sviluppo web correlati progettati in tutti i browser Google Chrome. Inizia che include gli strumenti di sviluppo web integrati di Google Chrome. Tutti hanno a che fare con come aprire Chrome DevTools. Un elenco di tutto ciò che è trattato nella serie Novità in DevTools.
PC – Strg + Shift + I o fastidiosamente F12 visualizza insDevelopment Papers – In questo caso, fai clic sulla scheda Console.
Mac tramite Cmd + Opzione + I Forse premi F12 che può mostrare l’hardware dello sviluppatore, quindi fai clic su fattura della console.
Fai clic sull’hamburger di base a tre punti e considera Altri strumenti dal menu, quindi fai clic su Strumenti per sviluppatori dal menu successivo. In questo procedimento legale, infine, seleziona la scheda della console.
Bordo
Dove trovo il codice di errore in DevTools?
Sotto il libro degli errori paralleli, la console DevTools visualizzerà i riferimenti a cui si è verificato l’errore. Come soluzione, la console ha mostrato per il primo errore che la funzione (anonima) chiama lo scopo di inizializzazione principale, che chiama la funzione doStuff.
È possibile accedere al dispositivo e allo sviluppatore della console in diversi aspetti:
Criteri della tastiera. Premi F12 per visualizzare Knowledge Builder, quindi fai clic sul tablet Console.
Come posso correggere gli errori della console Mac?
Apri Safari e seleziona Safari > Preferenze > Avanzate. Quindi seleziona il menu Sviluppo dal pannello di visualizzazione della galleria d’arte. Scegli Espandi> Mostra console errori. Chiudi la console facendo clic sul pulsante di chiusura sulla sinistra nella barra dei menu di tutte le console di errore.
Fai clic sul menu a tre punti, quindi scegli Altri strumenti, in questo caso, fai clic su Strumenti per sviluppatori nel menu successivo e infine seleziona la scheda Impostazioni console corrente.
Safari
- Scegli dal menu Safari.
- Seleziona la scheda Avanzate, quindi seleziona la casella di controllo Mostra menu personalizzato nella barra delle opzioni.
- Seleziona e poi visualizza il controller javascript o la console dall’intero menu di sviluppo.
Come correggi un errore della console?
Premi Comando + Opzione + J (Mac) o Ctrl + Maiusc + J (Windows, Linux, Chrome OS) per accedere direttamente a una sorta di finestra della console di Chrome DevTools. Oppure vai su Altri strumenti> Strumenti per sviluppatori nel menu Chrome e fai clic anche sulla scheda Console. Si aprirà un errore Wii di gioco. Se non vedi battute d’arresto, prova a ricaricare quella pagina.
Come posso iniziare a correggere gli errori della console Mac?
Apri Safari selezionando Safari > Preferenze > Avanzate. Quindi seleziona il menu Sviluppo dalla barra dei menu.Scegli Espandi> Mostra console errori.Chiudi la console facendo clic sul collegamento Esci nella metà sinistra del riquadro di selezione della console per giochi di errore.
Cosa fa l’errore Xbox?
Console. error() stampa una mail di errore su ciascuna delle nostre console. La console sarà probabilmente utile per i test. Suggerimento: quando si verifica il metodo Keeping with, assicurarsi di visualizzare una visualizzazione del sistema di giochi specifica (premere F12 per visualizzare la console dello schermo).
Dov’è il sistema di controllo degli strumenti per sviluppatori in Chrome?
Console degli strumenti per sviluppatori di Chrome. Una volta che hai mangiato strumenti per sviluppatori onesti, puoi passare alla tecnologia moderna facendo clic sulla scheda Console nella parte superiore della finestra. Scheda Articoli con sezione console in basso.
Dove trovo la barra degli strumenti F12 in IE?
La F12 Developer Toolbar è anche un componente aggiuntivo integrato relativo a Internet Explorer. Viene visualizzato da IE a che ora si preme il tasto F12 sul papan ketik. In alternativa, puoi anche chiamare casa facendo clic su Strumenti -> Strumenti produttore F12. Per impostazione predefinita, questo particolare rimarrà nella parte inferiore di IE.
Webontwikkelaar Werkbalk Foutconsole
Fehlerkonsole Der Symbolleiste Fur Webentwickler
Web Developer Toolbar Error Console
Console De Erro Da Barra De Ferramentas Do Desenvolvedor Web
웹 개발자 도구 모음 오류 콘솔
Consola De Errores De La Barra De Herramientas Del Desarrollador Web
Felkonsol For Webbutvecklare Verktygsfalt
Konsol Oshibok Paneli Instrumentov Veb Razrabotchika
Console D Erreur De La Barre D Outils Du Developpeur Web




