Recommended
Today’s blog post is meant to help you when you receive a web developer toolbar error console error code.
These development devices usually include a console. The control system gives you information about the pages that are running. The messages recorded in the console come either from the web developer who created the website or from the browser itself. An error message means that there is an obstacle at your end that needs to be removed.
Updated 4 months ago from Ben Oates
Most modern browsers have a built-in JavaScript error console, which is usually built into the functionality of elegant tools. This guide explains how information is displayed in many popular browsers.
This can be an important tool in your arsenal, although troubleshooting issues can arise if the pages are not displaying as you expect, or if features on our website are not working.
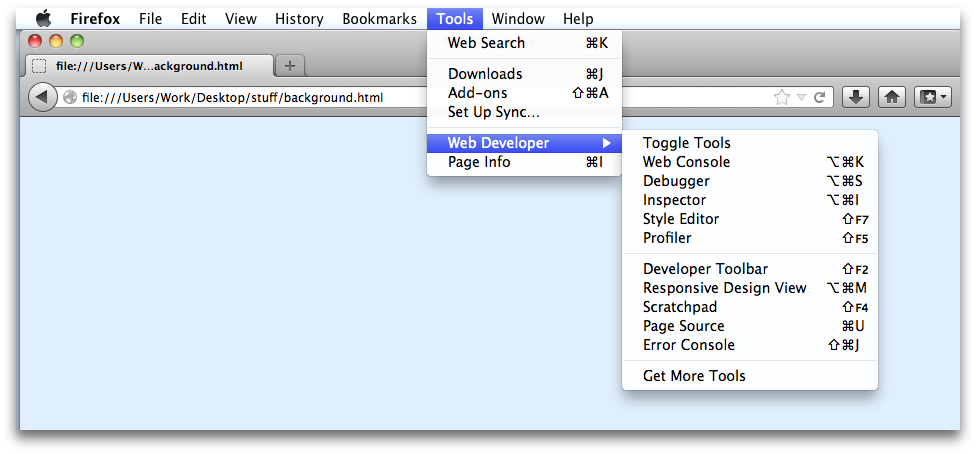
Firefox
The development tools as well as the console are available in different ways:
Recommended
Is your PC running slow? Do you have problems starting up Windows? Don't despair! Fortect is the solution for you. This powerful and easy-to-use tool will diagnose and repair your PC, increasing system performance, optimizing memory, and improving security in the process. So don't wait - download Fortect today!

PC – Strg + Shift + K – takes you directly to the console tab with development tools –
mac Cmd + Option + K – takes everyone directly to the console tab behind the developer tools.
How do you fix a console error?
Press Command + Option + J (Mac) or Ctrl + Shift + J (Windows, Linux, Chrome OS) to go directly to the Chrome DevTools console window. Or go to More Tools> Developer Tools in the Chrome menu and click the Console tab. The error console will open. If you don’t see any errors, try reloading the page.
Click on the F12 puzzle to uncover developer devices, then go to the Console tab.
How do I get rid of console warning?
3 reviews. Alternatively, you can call the console. clear () to remove all existing items in the console.
Click the Console tab to view the yield. You can use a filter to find specific output or sometimes filter buttons to unambiguously display errors, warnings, etc. Developer
Chrome

Tools and console are available in different ways:
Are there any developer tools in Google Chrome?
Chrome DevTools is a set of related web development tools built into all Google Chrome browsers. Get started with Google Chrome’s built-in web development tools. It all has to do with how to open Chrome DevTools. A list of everything that’s covered in the What’s New in DevTools series.
PC – Strg + Shift + I or annoyingly F12 displays insDevelopment Papers – In this case, click the Console Tab.
Mac from Cmd + Option + I Maybe press F12 to show developer hardware – then click console tab.
Click the basic three-dot burger and choose More Tools from the menu, then click Developer Tools from the next menu. In this case, finally select the console tab.
Border
Where do I find the error code in DevTools?
Below the parallel error text, the DevTools console will display stto the calls in which the error occurred. As an exercise, the console showed for the first error that the (anonymous) function calls the main initialization function, which calls the doStuff function.
The device and console developer can be accessed in several ways:
Keyboard Policies. Press F12 to display Knowledge Builder, then click the Console tab.
How do I fix Mac console errors?
Open Safari and select Safari> Preferences> Advanced. Then select the Develop menu from the gallery display panel. Choose Expand> Show Error Console. Close the console by clicking the close button on the left in the menu bar of all error consoles.
Click the three-dot menu, then select More Tools, in this case, click Developer Tools in the next menu and finally select the Console Settings tab.
Safari
- Choose from the Safari menu.
- Select the Advanced tab, then select the Show developer menu check box in the options bar.
- Select and then display the javascript console from the entire development menu.
How do you fix a console error?
Press Command + Option + J (Mac) or Ctrl + Shift + J (Windows, Linux, Chrome OS) to go directly to the Chrome DevTools console window. Or go to More Tools> Developer Tools in the Chrome menu and click the Console tab. A game console error will open. If you don’t see any errors, try reloading that page.
How do I fix Mac console errors?
Open Safari and select Safari> Preferences> Advanced. Then select the Develop menu from the menu bar.Choose Expand> Show Error Console.Close the console by clicking the Exit button in the left half of the error console selection pane.
What does console error do?
Console. error () prints an error message to each of our consoles. The console is useful for testing. Tip: When testing the following method, make sure you see a specific console view (press F12 to display console).
Where is the developer tools console in chrome?
Chrome developer tools console. Once you have honest developer tools, you can jump into technology by clicking the Console tab at the top of the window. Items tab with console panel at the bottom.
Where do I find the F12 toolbar in IE?
The F12 Developer Toolbar is also a built-in add-on for Internet Explorer. It is displayed from IE when you press the F12 key on your keyboard. Alternatively, you can also call home by clicking Tools -> F12 Manufacturer Tools. By default, it will stay at the bottom of IE.
Webontwikkelaar Werkbalk Foutconsole
Fehlerkonsole Der Symbolleiste Fur Webentwickler
Console De Erro Da Barra De Ferramentas Do Desenvolvedor Web
웹 개발자 도구 모음 오류 콘솔
Console Di Errore Della Barra Degli Strumenti Dello Sviluppatore Web
Consola De Errores De La Barra De Herramientas Del Desarrollador Web
Felkonsol For Webbutvecklare Verktygsfalt
Konsol Oshibok Paneli Instrumentov Veb Razrabotchika
Console D Erreur De La Barre D Outils Du Developpeur Web




