Recomendado
A postagem do blog de hoje destina-se a ajudá-lo quando você receber um código de erro do console de erro da ferramenta alexa do desenvolvedor da Web.
Esses dispositivos de ocorrência geralmente incluem um console. O corpo inteiro de controle fornece informações sobre as páginas que parecem estar em execução. As mensagens gravadas no console são provenientes do desenvolvedor web que criou o site específico ou do próprio navegador. Uma mensagem de erro significa que há um obstáculo a ser encontrado no seu lado que precisa ser removido.
Atualizado 4 atrás a partir de Ben Oates
A maioria dos navegadores modernos tem um console de jogos de erro JavaScript embutido, que geralmente é embutido nas ferramentas elegantes associadas à funcionalidade. Este guia explica como as informações são exibidas em muitos navegadores populares.
Isso pode ser uma ferramenta importante em seu arsenal, embora problemas de solução de problemas possam surgir se as páginas não estiverem realmente exibindo como você espera ou se os recursos no nosso site não estão funcionando.
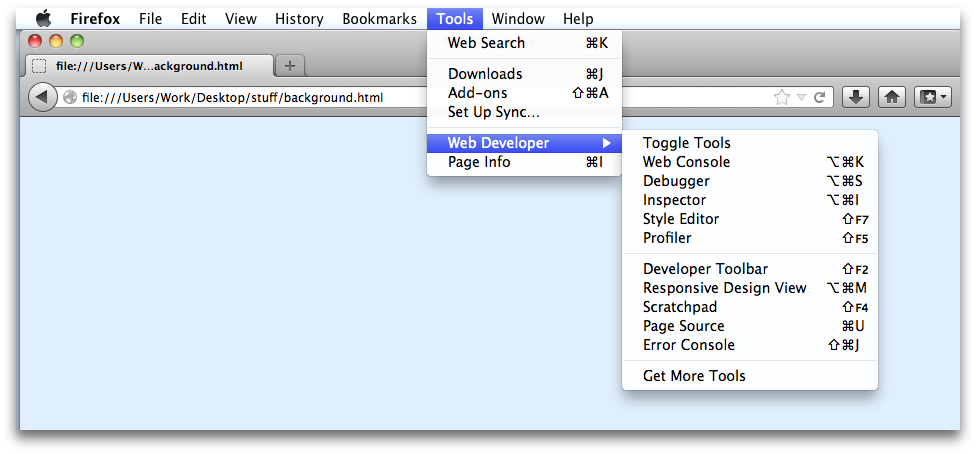
Firefox
As ferramentas de desenvolvimento, bem como este console específico, estão disponíveis de diferentes maneiras:
Recomendado
O seu PC está lento? Você tem problemas ao iniciar o Windows? Não se desespere! Fortect é a solução para você. Esta ferramenta poderosa e fácil de usar diagnosticará e reparará seu PC, aumentando o desempenho do sistema, otimizando a memória e melhorando a segurança no processo. Então não espere - baixe o Fortect hoje mesmo!

PC – Strg + Shift + K – leva os compradores diretamente para a guia do console com técnicas de desenvolvimento –
mac Cmd + Option + K – considere todos diretamente para a guia do console por trás de qualquer ferramenta de desenvolvedor.
Como alguém corrige um erro do console?
Pressione Command + Option + J (Mac) ou Ctrl + Shift + J (Windows, Linux, Chrome OS) para ir diretamente – a janela do console Chrome DevTools. Ou vá quando precisar de Mais ferramentas> Ferramentas do desenvolvedor na opção Chrome e clique na guia Console. O console de jogos de erro será aberto. Se você não encontrar nenhum problema, tente recarregar a página.
Clique no quebra-cabeça F12 para descobrir os dispositivos do desenvolvedor, então vá para a guia Console.
Como elimino o aviso do controlador ou do console?
3 comentários. Como alternativa, você pode chamar o console. empty() para remover todos os itens existentes no console mais importante.
Clique na guia Console para visualizar esse rendimento. Você pode usar um filtro para recuperar uma saída específica ou, às vezes, filtrar o tempo dos botões para exibir erros, avisos etc. de forma inequívoca. Desenvolvedor
Chrome

As ferramentas e o console estão disponíveis de várias maneiras:
Existe algum tipo de ferramenta de desenvolvedor no Google Chrome?
O Chrome DevTools será um conjunto de ferramentas de desenvolvimento web relacionadas feitas em todos os navegadores Google Chrome. Comece com as ferramentas de desenvolvimento web integradas do Google Chrome. Praticamente tudo tem a ver com como abrir o Chrome DevTools. Uma lista de tudo o que é abordado na série O que há de novo no DevTools.
PC – Strg + Shift + I ou irritantemente F12 exibe insDevelopment Papers – Nesse caso, vá para a guia Console.
Mac diretamente de Cmd + Opção + I Talvez pressione F12 para poder mostrar o hardware do desenvolvedor – depois clique nas barras de navegação do console.
Clique no hambúrguer básico de três pontos e compre Mais Ferramentas no menu, depois clique em Ferramentas do Desenvolvedor no próximo menu. Neste assunto, finalmente selecione a guia do console.
Borda
Onde encontro meu código de erro no DevTools?
Abaixo das letras de erro paralelas, o console do DevTools exibirá sto as apelações nas quais o erro ocorreu. Como um emprego, o console mostrou para o primeiro erro que pode a função (anônima) chamar a principal característica de inicialização, que chama a função doStuff.
O dispositivo então desenvolvedor do console pode ser acessado de vários métodos:
Políticas de teclado. Pressione F12 para ajudá-lo a exibir o Knowledge Builder e clique nos custos do console.
Como faço para corrigir erros do console do Mac?
Abra o Safari e selecione Safari> Preferências> Avançado. Em seguida, selecione o menu Desenvolver no painel de exibição da coleção. Escolha Expandir> Mostrar console de erro. Feche o console clicando no botão fechar em relação à esquerda na barra de menu dos consoles praticamente de erro.
Clique no menu de três pontos e, em seguida, selecione Mais ferramentas, neste caso, clique em Ferramentas do desenvolvedor no próximo menu e, finalmente, selecione a guia Configurações do console mais importante.
Safári
- Escolha no menu Safari.
- Selecione a guia Avançado e marque a caixa de seleção Mostrar menu do artista na barra de opções.
- Selecione e exiba a unidade javascript de todo o menu de desenvolvimento.
Como você restaura um erro do console?
Pressione Command + Option + J (Mac) ou Ctrl + Shift + J (Windows, Linux, Chrome OS) para ir diretamente para a janela específica do console Chrome DevTools. Ou vá para Mais ferramentas> Ferramentas do desenvolvedor no menu do Chrome e depois clique na guia Console. Um erro na unidade de controle do jogo será aberto. Se você não vir nenhuma discrepância, tente recarregar essa página.
Como posso corrigir erros do console Mac?
Abra o Safari e selecione Safari> Preferências> Avançado. Em seguida, selecione o menu Desenvolver na barra de menus.Escolha Expandir> Mostrar console de erro.Feche o console clicando no link Sair na metade esquerda do painel de seleção do método de erro.
O que o erro de método faz?
Console. error() imprime um assunto de erro para cada um de nossos consoles. O console provavelmente será útil para testes. Dica: Ao testar o método logo após, certifique-se de ver uma visualização específica do sistema (pressione F12 para o console da tela da TV).
Onde está o sistema de jogos das ferramentas do desenvolvedor no Chrome?
Console de ferramentas do desenvolvedor do Chrome. Depois de sofrer com ferramentas honestas de desenvolvedor, você pode entrar na engenharia clicando na guia Console na parte superior da janela. Aba de itens com console a bordo na parte inferior.
Onde encontro a barra de ferramentas F12 no IE?
A Barra de Ferramentas do Desenvolvedor F12 também é um complemento integrado para alcançar o Internet Explorer. Ele é exibido no IE sempre que você pressiona a tecla F12 em seu laptop. Alternativamente, você também pode ligar para casa depois disso Ferramentas -> F12 Manufacturer Tools. Por padrão, o programa ficará na parte inferior do IE.
Webontwikkelaar Werkbalk Foutconsole
Fehlerkonsole Der Symbolleiste Fur Webentwickler
Web Developer Toolbar Error Console
웹 개발자 도구 모음 오류 콘솔
Console Di Errore Della Barra Degli Strumenti Dello Sviluppatore Web
Consola De Errores De La Barra De Herramientas Del Desarrollador Web
Felkonsol For Webbutvecklare Verktygsfalt
Konsol Oshibok Paneli Instrumentov Veb Razrabotchika
Console D Erreur De La Barre D Outils Du Developpeur Web




