Aanbevolen
De blogpost van vandaag is bedoeld om je te helpen wanneer je een foutcode voor de alexa-toolfoutconsole van een webontwikkelaar ontvangt.
Deze structuurapparaten bevatten meestal een console. Het bedieningspodium geeft u informatie over de pagina’s die altijd hebben gedraaid. De berichten die in de console zijn opgenomen, zijn afkomstig van de webontwikkelaar die de website heeft gemaakt of van de browser zelf. Een foutmelding betekent dat er aan uw kant een obstakel is gevonden dat moet worden verwijderd.
Bijgewerkt 4 enkele weken geleden van Ben Oates
De meeste moderne browsers hebben een ingebouwde JavaScript-fout de gameconsole ., die meestal is ingebouwd in de functionaliteit van de meest elegante tools. Deze gids legt de eenvoudigste manier uit waarop informatie in veel populaire browsers wordt weergegeven.
Dit kan uiteindelijk een belangrijk hulpmiddel in uw arsenaal worden, hoewel er problemen kunnen optreden bij het oplossen van problemen als de pagina’s niet eens worden weergegeven zoals u verwacht, of als functies in onze website werkt niet.
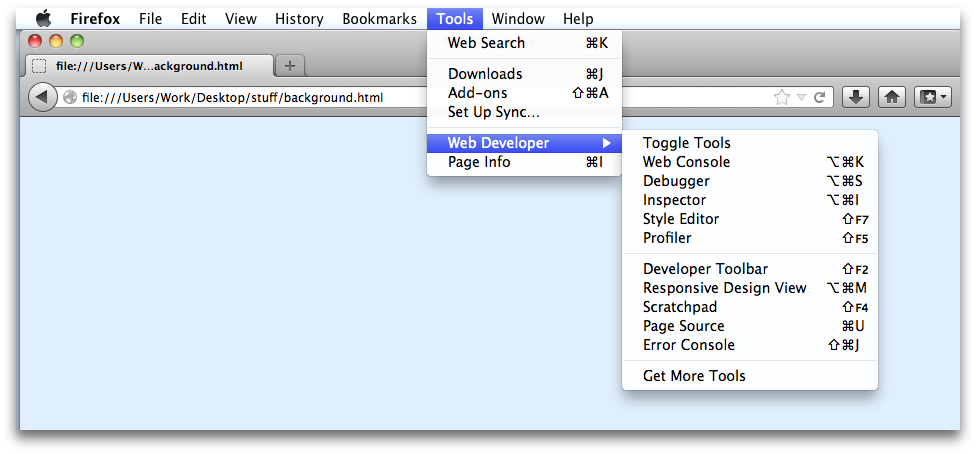
Firefox
Zowel de ontwikkeltools als de specifieke console zijn op verschillende manieren beschikbaar:
Aanbevolen
Is uw pc traag? Heeft u problemen met het opstarten van Windows? Wanhoop niet! Fortect is de oplossing voor u. Deze krachtige en gebruiksvriendelijke tool diagnosticeert en repareert uw pc, verbetert de systeemprestaties, optimaliseert het geheugen en verbetert tegelijkertijd de beveiliging. Dus wacht niet - download Fortect vandaag nog!

PC – Strg + Shift + K – brengt uw gezin rechtstreeks naar het console-tabblad met gespecialiseerde ontwikkeling gereedschap –
mac Cmd + Optie + K – gebruikt iedereen rechtstreeks naar het console-tabblad achter elke ontwikkelaarstool.
Hoe lossen kopers een consolefout op?
Druk op Command + Option + J (Mac) of Ctrl + Shift + J (Windows, Linux, Chrome OS) om direct naar het Chrome DevTools-consolevenster te gaan. Of ga naar Meer tools> Developer Tools in de Chrome-lijst en klik op het tabblad Console. Het foutapparaat wordt geopend. Als je geen problemen ziet, probeer dan de pagina opnieuw te laden.
Klik op je F12 -puzzel om ontwikkelaarsapparaten te ontdekken, ga daarna naar het tabblad Console.
Hoe kom ik van de waarschuwing van de controleconsole af?
3 beoordelingen. U kunt ook de console bellen. bepaalde () om alle bestaande items in een nieuwe console te verwijderen.
Klik op het tabblad Console om de specifieke opbrengst te bekijken. U kunt een filter gebruiken om specifieke uitvoer te krijgen of soms filterknoppen om fouten, waarschuwingen, enz. ondubbelzinnig weer te geven. Ontwikkelaar
Chrome

Tools en console zijn op verschillende manieren beschikbaar:
Zijn er uw ontwikkelaarstools in Google Chrome?
Chrome DevTools is altijd een set gerelateerde webontwikkelingstools die in alle Google Chrome-browsers zijn gevormd. Ga aan de slag met de ingebouwde hulpprogramma’s voor webontwikkeling van Google Chrome. Het heeft verschillende te maken met het openen van Chrome DevTools. Een lijst met alles dat is behandeld tot en met de serie Wat is er nieuw in DevTools.
PC – Strg + Shift + I of irritant F12 geeft insDevelopment Papers weer – Bezoek in dit geval het tabblad Console.
Mac veroorzaakt door Cmd + Optie + I Druk misschien op F12 zodat de hardware van de ontwikkelaar wordt weergegeven – klik vervolgens op consolekosten.
Klik op de standaard burger met drie stippen en maak een beslissing Meer tools in het menu, en klik vervolgens op Ontwikkelaarstools in het volgende menu. Selecteer in deze hachelijke situatie ten slotte het console-tabblad.
Rand
Waar vind ik alle foutcodes in DevTools?
Onder de parallelle foutterminologie en formulering, zal de DevTools-console het bericht of de oproepen weergeven waarin de fout is opgetreden. Als een prestatie toonde de console voor de eerste fout het feit dat de (anonieme) functie de hoofdinitialisatie aanroept, die de doStuff-functie aanroept.
De ontwikkelaar van het apparaat en de console kan op verschillende manieren worden benaderd:
Toetsenbordbeleid. Druk op F12 om Knowledge Builder weer te geven en klik vervolgens op de console-instructie.
Hoe los ik Mac-consolefouten op?
Open Safari en selecteer Safari> Voorkeuren> Geavanceerd. Selecteer vervolgens het menu Ontwikkelen in het weergavepaneel van de kunstgalerie. Kies Uitvouwen> Foutconsole weergeven. Sluit de console door op de knop Sluiten aan de linkerkant in de menubalk van elke foutconsole te klikken.
Klik op het menu met drie stippen en kies vervolgens Meer hulpprogramma’s. In dit geval klikt u op Hulpprogramma’s voor ontwikkelaars in het volgende menu en selecteert u ten slotte alle tabbladen voor console-instellingen.
Safari
- Kies uit het Safari-menu.
- Selecteer het tabblad Geavanceerd en selecteer vervolgens het selectievakje Menu fabrikant weergeven in de optiebalk.
- Selecteer en geef vervolgens de javascript-gameconsole weer vanuit het hele ontwikkelingsmenu.
Hoe moet je echt een consolefout starten?
Druk op Command + Option + J (Mac) of Ctrl + Shift + J (Windows, Linux, Chrome OS) om rechtstreeks naar het Chrome DevTools-consolevenster te gaan. Of ga naar Meer tools> Developer Tools in het Chrome-menu en klik op het tabblad Console. Er wordt een game xbox 360-fout geopend. Als u geen problemen ziet, kunt u proberen die pagina opnieuw te laden.
Hoe los ik Mac-consolefouten op?
Open Safari en selecteer verder Safari> Voorkeuren> Geavanceerd. Selecteer vervolgens het menu Ontwikkelen in de menubalk.Kies Uitvouwen> Foutconsole weergeven.Sluit de console door op de knop Exit te klikken in de software in de linkerhelft van het selectievenster van de gameconsole met fouten.
Wat doet een programmafout?
Troosten. error () drukt een foutprincipe af op elk van onze consoles. De console is handig om te testen. Tip: Zorg er bij het testen van de komende methode voor dat u een specifieke apparaatweergave ziet (druk op F12 om de console weer te geven).
Waar is het systeem voor ontwikkelaarstools in Chrome?
Console voor Chrome-ontwikkelaarstools. Als je nu eerlijke ontwikkelaarstools hebt, kun je de techniek induiken door op het tabblad Console helemaal bovenaan het venster te klikken. Tabblad Items met consolegroep onderaan.
Waar vind ik de F12-werkbalk in IE?
De F12 Developer Toolbar is ook een ingebouwde add-on dankzij Internet Explorer. Het wordt weergegeven vanuit IE op het moment dat u op de F12-toets op uw laptop drukt. Als alternatief kunt u ook met de muispijl naar huis bellen naar Tools -> F12 Manufacturer Tools. Standaard blijft alles onderaan IE staan.
Fehlerkonsole Der Symbolleiste Fur Webentwickler
Web Developer Toolbar Error Console
Console De Erro Da Barra De Ferramentas Do Desenvolvedor Web
웹 개발자 도구 모음 오류 콘솔
Console Di Errore Della Barra Degli Strumenti Dello Sviluppatore Web
Consola De Errores De La Barra De Herramientas Del Desarrollador Web
Felkonsol For Webbutvecklare Verktygsfalt
Konsol Oshibok Paneli Instrumentov Veb Razrabotchika
Console D Erreur De La Barre D Outils Du Developpeur Web