권장
<리>1. Fortect 다운로드오늘의 블로그 게시물은 웹 개발자 Alexa 도구 오류 콘솔 오류 코드를 받았을 때 도움이 될 수 있도록 작성되었습니다.
이러한 생산 장치에는 일반적으로 콘솔이 포함됩니다. 제어 소프트웨어 프로그램은 실행 중인 페이지에 대한 정보를 제공합니다. 콘솔에 기록된 메시지는 웹사이트를 만든 웹 개발자 또는 브라우저 자체에서 나타납니다. 오류 메시지는 제거해야 할 장애물이 있음을 의미합니다.
<시간> <시간>
4주 전에 업데이트됨 ~에서 벤 오츠
대부분의 최신 브라우저에는 JavaScript 오류 제어 장치가 내장되어 있으며 일반적으로 우아한 도구를 위한 기능에 내장되어 있습니다. 이 가이드에서는 많은 인기 있는 브라우저에서 정보가 표시되는 방식을 설명합니다.
페이지가 확실히 예상한 대로 표시되지 않거나 웹사이트에 기능이 있는 경우 문제 해결 문제가 발생할 수 있지만 이것은 귀하의 무기고에서 더 중요한 도구일 수 있습니다. 작동하지 않습니다.
파이어폭스
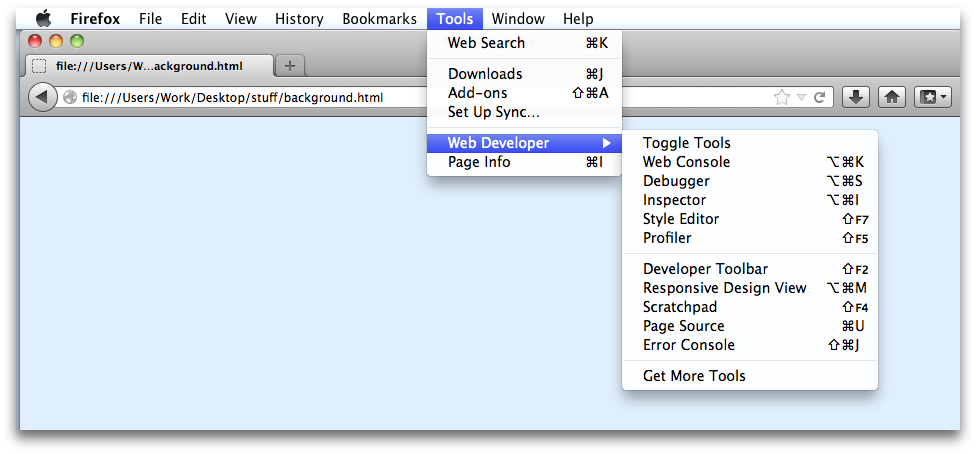
개발 도구와 대부분의 콘솔은 다양한 방식으로 사용할 수 있습니다.
권장
PC가 느리게 실행되고 있습니까? Windows를 시작하는 데 문제가 있습니까? 절망하지 마십시오! Fortect은 당신을 위한 솔루션입니다. 이 강력하고 사용하기 쉬운 도구는 PC를 진단 및 수리하여 시스템 성능을 높이고 메모리를 최적화하며 프로세스의 보안을 개선합니다. 기다리지 마세요. 지금 Fortect을 다운로드하세요!
<리>1. Fortect 다운로드
PC – Strg + Shift + K – 개발 방법이 있는 콘솔 탭으로 직접 이동합니다. –
mac Cmd + Option + K – 모든 사람을 해당 개발자 도구 뒤에 있는 콘솔 탭으로 직접 푸시합니다.
Command + Option + J(Mac) 또는 Ctrl + Shift + J(Windows, Linux, Chrome OS)를 눌러 Chrome DevTools 콘솔 창으로 바로 이동합니다. 또는 Chrome 음식 목록에서 추가 도구 > 개발자 도구로 이동하여 콘솔 탭을 클릭합니다. 오류 게임 콘솔이 열립니다. 전표가 표시되지 않으면 페이지를 새로고침해 보세요.
현재 F12 퍼즐을 클릭하여 개발자 장치를 찾아 콘솔 탭으로 이동합니다.
리뷰 3개. 또는 콘솔을 호출할 수 있습니다. 일반적으로 콘솔에서 기존 항목을 모두 제거하려면 ()를 지웁니다.
전체 수익을 보려면 콘솔 탭을 클릭하십시오. 필터를 사용하여 특정 출력을 실현하거나 오류, 경고 등을 명확하게 표시해야 할 때 버튼을 필터링할 수 있습니다. 개발자
크롬

도구와 콘솔은 다양한 방법으로 사용할 수 있습니다.
Chrome DevTools는 모든 Google Chrome 브라우저에 통합된 관련 웹 개발 도구 세트가 될 것입니다. Chrome에 내장된 웹 개발 도구를 사용하여 시작해 보세요. 일부는 Chrome DevTools를 여는 방법과 관련이 있습니다. What’s New in DevTools 시리즈에서 다루는 모든 것의 목록입니다.
PC – Strg + Shift + I 또는 짜증나게 F12 는 개발 문서를 표시합니다. 이 경우 콘솔 탭을 살펴보십시오.
Mac의 Cmd + 옵션 + I 아마도 F12 키를 누르고 개발자 하드웨어를 표시한 다음 콘솔 확인을 클릭하십시오.
기본 3점 버거를 클릭하고 메뉴에서 추가 도구를 선택한 후 다음 메뉴에서 개발자 도구를 클릭합니다. 사실, 마지막으로 콘솔 탭을 선택하십시오.
테두리
병렬 오류 텍스트 아래에 DevTools 콘솔은 오류가 발생한 음성 메시지를 표시합니다. 습관적으로 콘솔은 대부분의 (익명) 함수가 doStuff 함수를 호출하는 기본 초기화 지원을 호출한다는 첫 번째 오류를 보여주었습니다.
장치와 콘솔 개발자는 여러 가지 방법으로 액세스할 수 있습니다.
키보드 정책. F12 키를 눌러 지식 작성기를 표시한 다음 콘솔 확인을 클릭하십시오.
Safari를 열고 Safari> 환경 설정> 고급을 선택합니다. 그런 다음 컬렉션 표시 패널에서 현상 메뉴를 선택합니다. 확장 > 오류 콘솔 표시를 선택합니다. 모든 비트 오류 콘솔의 메뉴 표시줄 왼쪽에 있는 닫기 버튼을 클릭하여 콘솔을 닫습니다.
점 3개로 된 메뉴를 클릭한 다음 추가 도구를 찾습니다. 이 경우 다음 메뉴에서 개발자 도구를 클릭하고 마지막으로 콘솔 설정 탭을 모두 선택합니다.
사파리
- Safari 메뉴에서 선택합니다.
- 고급 탭을 선택한 다음 옵션 막대에서 생성자 메뉴 표시 확인란을 선택합니다.
- 전체 개발 메뉴에서 javascript xbox 360을 선택하여 표시합니다.
Command + Option + J(Mac) 또는 Ctrl + Shift + J(Windows, Linux, Chrome OS)를 눌러 일종의 Chrome DevTools 콘솔 창으로 직접 이동합니다. 또는 콘솔 탭을 클릭하는 것 외에 Chrome 메뉴에서 추가 도구 > 개발자 도구로 이동합니다. 게임 제어 콘솔 오류가 열립니다. 오류가 표시되지 않으면 해당 페이지를 새로고침해 보세요.
Safari를 열고 Safari> 환경 설정> 고급을 선택하십시오. 그런 다음 메뉴 모음에서 개발 메뉴를 선택합니다.확장 > 오류 콘솔 표시를 선택합니다.오류 ps3 선택 창의 왼쪽 절반에 있는 Exit 핫링크를 클릭하여 콘솔을 닫습니다.
콘솔. error()는 각 콘솔에 오류 원칙을 인쇄합니다. 콘솔은 테스트에 유용할 수 있습니다. 팁: 아래 방법을 테스트할 때 특정 게임 시스템 보기가 표시되는지 확인하십시오(콘솔을 경험하려면 F12를 누르십시오).
Chrome 개발자 도구 콘솔. 정직한 개발자 도구가 있으면 창의 맨 위에 있는 콘솔 탭을 클릭하여 제품으로 바로 이동할 수 있습니다. 하단에 콘솔 모니터가 있는 항목 탭.
F12 개발자 도구 모음은 Internet Explorer를 고려할 때 기본 제공되는 추가 기능이기도 합니다. 신디사이저에서 F12 키를 누르면 IE에서 표시됩니다. 또는 도구 -> F12 제조업체 도구를 클릭하여 집에 전화할 수도 있습니다. 기본적으로 이 특정 항목은 IE의 맨 아래에 유지됩니다.
Webontwikkelaar Werkbalk Foutconsole
Fehlerkonsole Der Symbolleiste Fur Webentwickler
Web Developer Toolbar Error Console
Console De Erro Da Barra De Ferramentas Do Desenvolvedor Web
Console Di Errore Della Barra Degli Strumenti Dello Sviluppatore Web
Consola De Errores De La Barra De Herramientas Del Desarrollador Web
Felkonsol For Webbutvecklare Verktygsfalt
Konsol Oshibok Paneli Instrumentov Veb Razrabotchika
Console D Erreur De La Barre D Outils Du Developpeur Web
년