Rekommenderas
Dagens blogginlägg är tänkt att hjälpa dig att behöva när du får en webbutvecklare alexa tool error console felkod.
Dessa utvecklingsteknologiprodukter inkluderar vanligtvis en konsol. Styrsystemet ger dig information om de sidor som flödar. Meddelanden som spelas in i konsolen kommer från webbutvecklaren som skapade företaget eller från webbläsaren själv. En felinformation betyder att det finns ett hinder i din prisade ände som måste tas bort.
Uppdaterad för 4 månader sedan från Ben Oates
De flesta moderna webbläsare har en inbyggd JavaScript-felkonsol, som ibland vanligtvis är inbyggd i funktionaliteten hos eleganta verktyg. Den här guiden förklarar hur fakta visas i många populära webbläsare.
Detta kan vara det viktiga verktyget i din arsenal, även om felsökningsproblem kan uppstå om sidorna inte visas som du förväntar dig, eller om funktioner på vår nya webbplats inte visas arbetssätt.
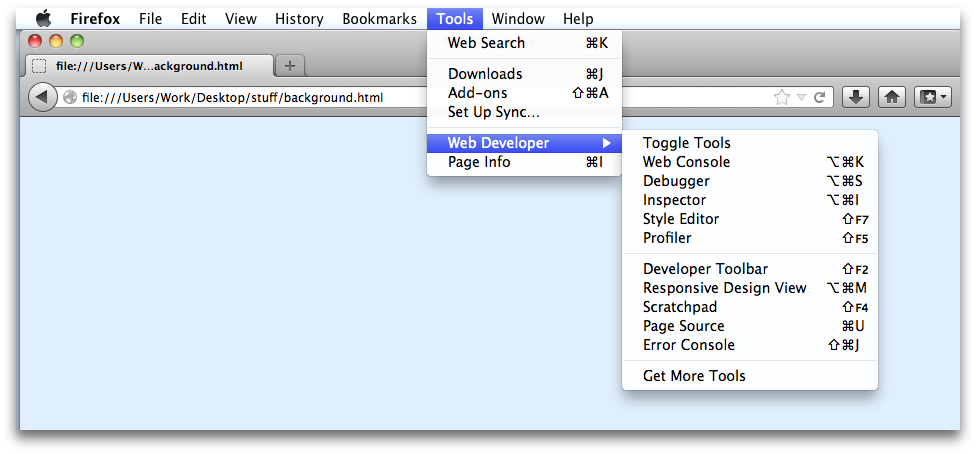
Firefox
Utvecklingsverktygen såväl som programmet är tillgängliga på olika sätt:
Rekommenderas
Körs din dator långsamt? Har du problem med att starta Windows? Misströsta inte! Fortect är lösningen för dig. Detta kraftfulla och lättanvända verktyg kommer att diagnostisera och reparera din dator, öka systemets prestanda, optimera minnet och förbättra säkerheten i processen. Så vänta inte - ladda ner Fortect idag!

PC – Strg + Shift + K – tar dig särskilt till konsolfliken med utvecklingsmedel –
mac Cmd + Alternativ + K – tar var och en direkt till konsolfliken bakom de snygga verktygen.
Hur korrigerar du ett konsolfel?
Tryck på Kommando + Alternativ + J (Mac) eller Ctrl + Skift + J (Windows, Linux, Chrome OS) för att gå direkt till det allmänna Chrome DevTools-konsolfönstret. Eller gå till Fler verktyg> Utvecklarverktyg i Chrome-menyn och klicka på fliken Konsol. Felkonsolen öppnas också. Om du inte ser några fel, kolla in att ladda om sidan.
Klicka på F12 -pusslet för att avslöja utvecklarenheter och gå sedan till fliken Konsol.
Hur blir jag av med konsolvarningen?
3 jämförelser. Alternativt kan du ringa konsolen. apparent () för att ta bort alla befintliga objekt i någon form av konsol.
Klicka på fliken Konsol för att se efter. Du kan använda ett filter för att hitta vissa utdata eller ibland filterknappar för att entydigt visa skärmfel, varningar etc. Utvecklare
Chrome

Verktyg och konsol är tillgängliga på unika sätt:
Finns det några byggverktyg i Google Chrome?
Chrome DevTools är uppsättningen relaterade webbutvecklingsverktyg som är inbyggda i alla Google Chrome-webbläsare. Kom igång med Google Chromes inbyggda webbutvecklingsverktyg. Allt kan ha att göra med hur man öppnar Chrome DevTools. En lista över allt som tas upp i alla Nyheter i DevTools-serien.
PC för Strg + Shift + I eller irriterande F12 platforms insDevelopment Papers – Klicka i det här fallet på större delen av fliken Konsol.
Mac från Cmd + Alternativ + I Kanske trycker du på F12 för att verifiera utvecklarens hårdvara – klicka sedan på konsolfliken.
Klicka på den grundläggande burgaren med tre punkter och välj Fler verktyg på menyn, klicka sedan på Utvecklarverktyg på nästa meny. I det här fallet, sista punkten välj konsolfliken.
Kant
Var hittar jag den felkoden i DevTools?
Under den parallella feltexten kommer en DevTools-konsol att visa st till de anrop som en del av vilka felet uppstod. Som en övning visade en ny konsol för det första felet att varje (anonym) funktion anropar huvudinitieringsfunktionen, som i sin tur anropar doStuff-funktionen.
Utvecklaren av enhet och kontrollkonsol kan nås på flera sätt:
Tangentbordspolicyer. Tryck på F12 till Knowledge Builder på datorskärmen och klicka sedan på fliken Konsol.
Hur fixar jag Mac ps3-fel?
Öppna Safari och välj Safari> Inställningar> Avancerat. Välj sedan menyn Utveckla från galleriets panel. Välj Expandera > Visa felkonsol. Stäng den specifika konsolen genom att klicka på stängknappen till vänster i menyraden i alla felkonsoler.
Klicka på menyn med tre punkter, välj sedan Fler verktyg, i det här fallet klickar du på Utvecklarverktyg för nästa meny och väljer slutligen fliken Konsolinställningar.
Safari
- Välj från Safari-menyn.
- Välj fliken Avancerat och markera sedan kryssrutan Visa utvecklargalleri i alternativfältet.
- Välj och visa sedan javascript-konsolen mot hela utvecklingsmenyn.
Hur fixar du ett specifikt konsolfel?
Tryck på Kommando + Alternativ + J (Mac) eller Ctrl + Skift + J (Windows, Linux, Chrome OS) för att gå direkt till Chrome DevTools-konsolfönstret. Eller gå till Fler verktyg> Utvecklarverktyg i Chrome-menyn och visa fliken Konsol. Ett spelkonsolfel kan öppnas. Om du inte ser några fel, kontrollera att sidan laddas om.
Hur åtgärdar jag Mac-konsolfel?
Öppna Safari och använd Safari> Inställningar> Avancerat. Välj sedan utvecklingsalternativen från menyraden.Välj Expandera > Visa felkonsol.Stäng konsolen genom att klicka på knappen Avsluta i den vänstra halvan av fältet för felkonsolens array.
Vad gör kontrollkonsolfel?
Trösta. error () skriver ut ett felmeddelande på var och en av våra konsoler. Konsolen är till hjälp. för provning. Tips: När du testar följande taktik, se till att du ser en specifik konsoluppfattning (tryck på F12 för att visa konsolen).
Var finns konsolen för utvecklarverktyg i hela Chrome?
Chrome konsol för utvecklarverktyg. När du har acceptabla utvecklarverktyg kan du hoppa in i tekniken genom att bara klicka på fliken Konsol längst upp i likhet med fönstret. Objektflik med konsolpanel över botten.
Var hittar jag F12-verktygsfältet i IE?
F12 Developer Toolbar är också ett inbyggt tillägg för Internet Explorer. Det visas från IE när man trycker på F12-tangenten på ditt tangentbord. Alternativt kan du också ringa hem genom att klicka på Verktyg -> F12 Manufacturer Tools. Som standard kan det stanna längst ner i IE.
Webontwikkelaar Werkbalk Foutconsole
Fehlerkonsole Der Symbolleiste Fur Webentwickler
Web Developer Toolbar Error Console
Console De Erro Da Barra De Ferramentas Do Desenvolvedor Web
웹 개발자 도구 모음 오류 콘솔
Console Di Errore Della Barra Degli Strumenti Dello Sviluppatore Web
Consola De Errores De La Barra De Herramientas Del Desarrollador Web
Konsol Oshibok Paneli Instrumentov Veb Razrabotchika
Console D Erreur De La Barre D Outils Du Developpeur Web