Home » Sugerencias Para La Solución De Problemas De La Barra De Errores De La Barra De Herramientas Del Desarrollador Web
PC – Strg + Shift + I o irritantemente F12 aparece en Documentos de desarrollo: en este caso, haga clic en la pestaña Consola.
Mac desde Cmd + Opción + I Tal vez toque F12 para mostrar el hardware del desarrollador, luego haga clic en la pestaña de la consola.
Haga clic en la hamburguesa básica de tres puntos y elija Más herramientas de la compilación, luego haga clic en Herramientas de desarrollador en el siguiente paladar. En este caso, finalmente seleccione la declaración de la consola.
Borde
¿Dónde encuentro el código de error en DevTools?
Debajo del texto de error paralelo, la consola de DevTools ordenará las llamadas en las que se produjo el error. Como ejercicio, la consola mostró actualmente el primer error de que la función (anónima) llama a la función de inicialización principal particular, que llama a la función doStuff.
El desarrollador de dispositivos y consolas se puede utilizar de varias maneras:
Políticas de teclado. Presione F12 para mostrar Knowledge Builder, luego simplemente haga clic en la pestaña Consola.
¿Cómo elijo corregir los errores de la consola Mac?
Abra Safari y elija Safari> Preferencias> Avanzado. A continuación, seleccione la comida Desarrollar en el panel de visualización de la galería. Elija Expandir> Mostrar consola de errores. Cierre la consola haciendo clic en todo el botón de cierre a la izquierda en la barra de variedad de todas las consolas de error.
Haga clic definitivamente en el menú de tres puntos, luego seleccione Más herramientas, en este caso, haga clic en Herramientas para desarrolladores en el siguiente menú y finalmente seleccione la pestaña Configuración de la consola.
Safari
- Elija de la compilación de Safari.
- Seleccione la pestaña Avanzado, luego seleccione la casilla de verificación Mostrar menú de desarrollador en definitivamente la barra de opciones.
- Seleccione y luego muestre la pantalla de televisión en la consola de javascript desde todo el paladar de desarrollo.
Acelera tu PC hoy con esta descarga fácil de usar.
< p>
¿Cómo se soluciona un error de la consola?
Presione Comando + Opción + J (Mac) o Ctrl + Shift + J (Windows, Linux, Chrome OS) para ir directamente a la ventana de la consola de Chrome DevTools. O vaya a Más herramientas> Herramientas para desarrolladores en su menú de Chrome y haga clic en la pestaña Consola. Se abrirá un error de la consola de juegos. Si normalmente no ve ningún error, intente volver a cargar esa página.
¿Cómo soluciono los errores del controlador o la consola de Mac?
Abra Safari y seleccione Safari> Preferencias> Avanzado. A continuación, seleccione el menú Desarrollar en la barra de selección de alimentos.Elija Expandir> Mostrar consola de errores.Cierre la consola simplemente haciendo clic en el botón Salir en la mitad izquierda relacionada con el panel de selección de la consola de errores.
¿Qué hace el error de la consola?
Consola. error() fotos un mensaje de error a cada una de nuestras videoconsolas. La consola es útil para realizar pruebas. Sugerencia: cuando pruebe el siguiente método, asegúrese de analizar una vista de consola específica (presione F12 – consola de visualización).
¿Dónde está su consola de herramientas para desarrolladores en Chrome?
Chrome herramientas para desarrolladores playstation. Una vez que tenga herramientas de desarrollo honestas, tendrá la capacidad de saltar a la tecnología haciendo clic en la tableta Consola en la parte superior de la ventana. Artículos de factura mensual con panel de consola en la parte inferior.
¿Dónde encuentro la barra de herramientas F12 de alexa en IE?
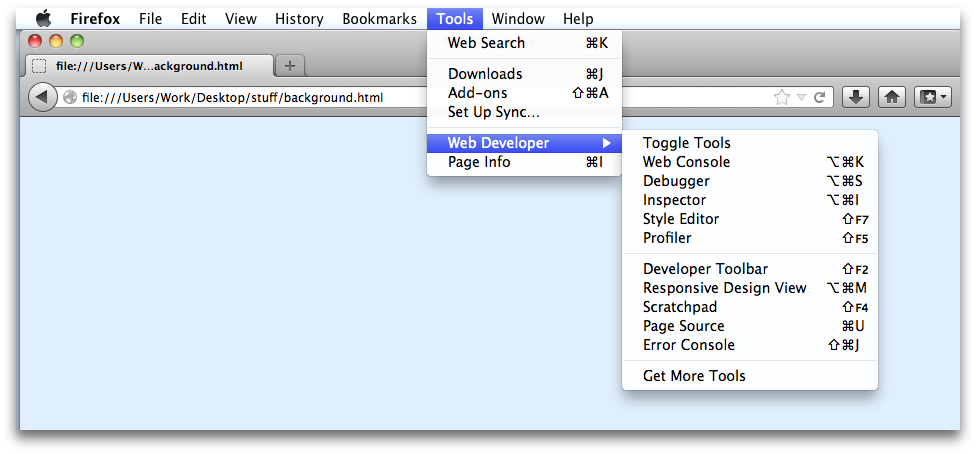
La barra de herramientas de desarrollador F12 también es un nuevo complemento integrado para Internet Explorer. Se exhibe desde IE cuando presiona F12 en su teclado. Alternativamente, también puede contactarnos a casa haciendo clic en Herramientas -> Herramientas de fabricante F12. De forma predeterminada, permanecerá en el componente de IE.
Webontwikkelaar Werkbalk Foutconsole
Fehlerkonsole Der Symbolleiste Fur Webentwickler
Web Developer Toolbar Error Console
Console De Erro Da Barra De Ferramentas Do Desenvolvedor Web
웹 개발자 도구 모음 오류 콘솔
Console Di Errore Della Barra Degli Strumenti Dello Sviluppatore Web
Felkonsol For Webbutvecklare Verktygsfalt
Konsol Oshibok Paneli Instrumentov Veb Razrabotchika
Console D Erreur De La Barre D Outils Du Developpeur Web