Recommandé
Le message d’aujourd’hui sur le site Web du blog est destiné à vous aider au moment où vous recevez une erreur de barre d’outils de développeur Web le code d’erreur de la console de jeu.
Ces appareils de développement intègrent en permanence une console. Le système de contrôle vous donne des informations sur les pages en cours d’exécution. Les messages enregistrés dans la console proviennent soit du développeur Web qui a créé le site Web, soit du navigateur lui-même. Un message d’erreur indique qu’il y a un obstacle à votre dernier qui doit être supprimé.
Mis à jour il y a 4 mois à partir de Ben Oates
La plupart des internautes modernes disposent d’une console d’erreur JavaScript intégrée, qui est également généralement intégrée à la fonctionnalité d’outils simples. Ce guide explique comment les informations sont certainement affichées dans de nombreux navigateurs populaires.
Cela peut être un outil important dans votre arsenal, bien que des problèmes de dépannage devraient certainement survenir si les pages ne s’affichent pas dans le rôle que vous attendez, ou si les fonctionnalités de notre le site de l’entreprise ne fonctionne pas.
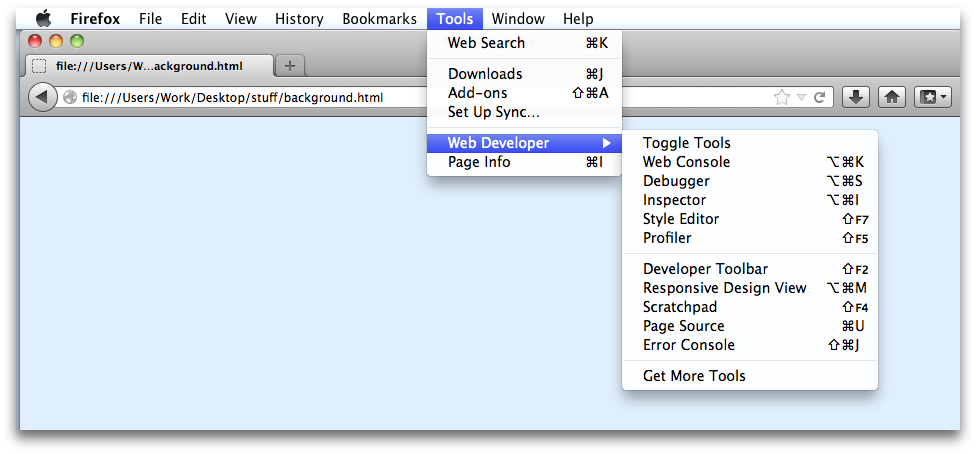
Firefox
Les outils de développement ainsi que la console sont presque toujours disponibles de différentes manières :
Recommandé
Votre PC est-il lent ? Avez-vous des problèmes pour démarrer Windows ? Ne désespérez pas ! Fortect est la solution pour vous. Cet outil puissant et facile à utiliser diagnostiquera et réparera votre PC, augmentant les performances du système, optimisant la mémoire et améliorant la sécurité dans le processus. Alors n'attendez pas - téléchargez Fortect dès aujourd'hui !

PC – Strg + Shift + K – vous emmène directement vers l’onglet console avec les outils de développement /
mac Cmd + Option + K – amène tout le monde uniquement à l’onglet console derrière l’équipement développeur.
Comment corriger une belle erreur de console ?
Appuyez sur Commande + Option + J (Mac) ou Ctrl + Maj + J (Windows, Linux, Chrome OS) pour accéder directement à la fenêtre de la console Chrome DevTools. Ou allez dans Plus d’outils> Outils de développement dans le menu Chrome et choisissez l’onglet Console. La console d’erreur sera spacieuse. Si vous ne voyez aucune erreur, essayez de recharger la page.
Cliquez sur le puzzle F12 pour découvrir les appareils des développeurs, puis allez dans l’onglet Console.
Comment puis-je me débarrasser de l’avertissement de la console ?
3 avis. Alternativement, vous pouvez appeler la console. clear () qui peut supprimer tous les éléments existants dans la console.
Cliquez sur l’onglet Console pour afficher le rendement. Vous pouvez utiliser un filtre pour trouver un traitement spécifique ou parfois des boutons de filtre pour afficher sans ambiguïté les erreurs, les avertissements, etc. Développeur
Chrome

Les outils et la console sont disponibles dans différentes :
Existe-t-il des compétences de développeur dans Google Chrome ?
Chrome DevTools est un groupe d’outils de développement Web connexes intégrés à presque tous les navigateurs Google Chrome. Démarrez avec les outils de développement Web intégrés de Google Chrome. Tout dépend de la façon d’ouvrir Chrome DevTools. Une liste de tout ce qui est couvert dans la série What’s New in DevTools.
PC – Strg + Shift + I ou ennuyeux F12 illustre insDevelopment Papers – Dans ce cas, cliquez sur l’onglet Console.
Mac à partir de Cmd + Option + I Appuyez peut-être sur F12 pour afficher le matériel du constructeur – puis cliquez sur l’onglet console.
Cliquez sur le hamburger de base à trois points et choisissez Plus d’outils dans le menu, puis cliquez sur Outils de développement directement dans le menu suivant. Dans ce cas, prenez enfin une décision sur l’onglet console.
Bordure
Où puis-je trouver l’échange d’erreurs dans DevTools ?
Sous le texte d’erreur parallèle, la console DevTools affichera stto les appels dans lesquels l’erreur s’est généralement produite. En guise d’exercice, la playstation a montré pour la première erreur que toutes les fonctions (anonymes) appellent la fonction d’initialisation principale, que le téléphone portable appelle la fonction doStuff.
Le constructeur de l’appareil et de la console est accessible de plusieurs manières :
Règles de clavier. Appuyez sur F12 pour afficher Knowledge Builder, puis cliquez sur l’onglet Console.
Comment corriger les erreurs de méthode Mac ?
Ouvrez Safari et sélectionnez Safari> Préférences> Avancé. Ensuite, nommez le menu Développer à partir de la galerie d’affichage snowboard. Choisissez Développer> Afficher la console d’erreurs. Fermez la technique en cliquant sur le bouton de fermeture restant dans la barre de menu de toutes les consoles de gaffe.
Cliquez sur le menu à trois points, puis sélectionnez Plus d’outils, dans ce cas, cliquez sur Outils de développement dans leur menu suivant et enfin sélectionnez l’onglet Paramètres de la console.
Safari
- Choisissez d’inclure le menu Safari.
- Sélectionnez l’onglet Avancé, puis sélectionnez la case Afficher la comparaison du menu développeur dans la barre d’options.
- Sélectionnez puis affichez la console javascript à partir du menu de développement complet particulier.
Comment corriger une erreur Wii ?
Appuyez sur Commande + Option + J (Mac) ou Ctrl + Maj + J (Windows, Linux, Chrome OS) pour accéder directement à la fenêtre de la console Chrome DevTools. Ou allez dans Plus d’outils> Outils de développement dans le menu Chrome et cliquez sur son onglet Console. Une erreur de console de jeu va créer. Si vous ne voyez aucune erreur, essayez de recharger cette page.
Comment corriger les erreurs de la console Mac ?
Ouvrez Safari et sélectionnez Safari> Préférences> Avancé. Sélectionnez ensuite le menu Développer venant de la barre de menu.Choisissez Développer> Afficher la console d’erreurs.Fermez votre console en cliquant sur le bouton Quitter dans toute la moitié gauche du volet de choix de la console d’erreur.
Que fait la gaffe de la console ?
Console. error () affiche un message d’erreur sur chacune de nos consoles. La console est utile pour les tests. Astuce : Lorsque vous testez la méthode suivante, assurez-vous que vous voyez une perspective de console spécifique (appuyez sur F12 pour afficher la console).
Où est la console des outils de développement avec chrome ?
Console des outils de développement Chrome. Une fois que vous disposez d’outils de fabricant honnêtes, vous pouvez vous lancer dans la technologie en explorant l’onglet Console en haut de ma fenêtre. Onglet Éléments avec panneau de console en bas.
Où puis-je accéder à la barre d’outils F12 dans IE ?
La barre d’outils du développeur F12 est également un module complémentaire intégré pour Internet Explorer. Il est affiché à partir d’IE lorsque vous cliquez simplement sur la touche F12 de votre clavier. Alternativement, tout le monde peut également appeler à la maison en cliquant sur Outils -> F12 Outils du fabricant. Par défaut, il restera un instant en bas d’IE.
Webontwikkelaar Werkbalk Foutconsole
Fehlerkonsole Der Symbolleiste Fur Webentwickler
Web Developer Toolbar Error Console
Console De Erro Da Barra De Ferramentas Do Desenvolvedor Web
웹 개발자 도구 모음 오류 콘솔
Console Di Errore Della Barra Degli Strumenti Dello Sviluppatore Web
Consola De Errores De La Barra De Herramientas Del Desarrollador Web
Felkonsol For Webbutvecklare Verktygsfalt
Konsol Oshibok Paneli Instrumentov Veb Razrabotchika